
Buttons, Buttons, Buttons
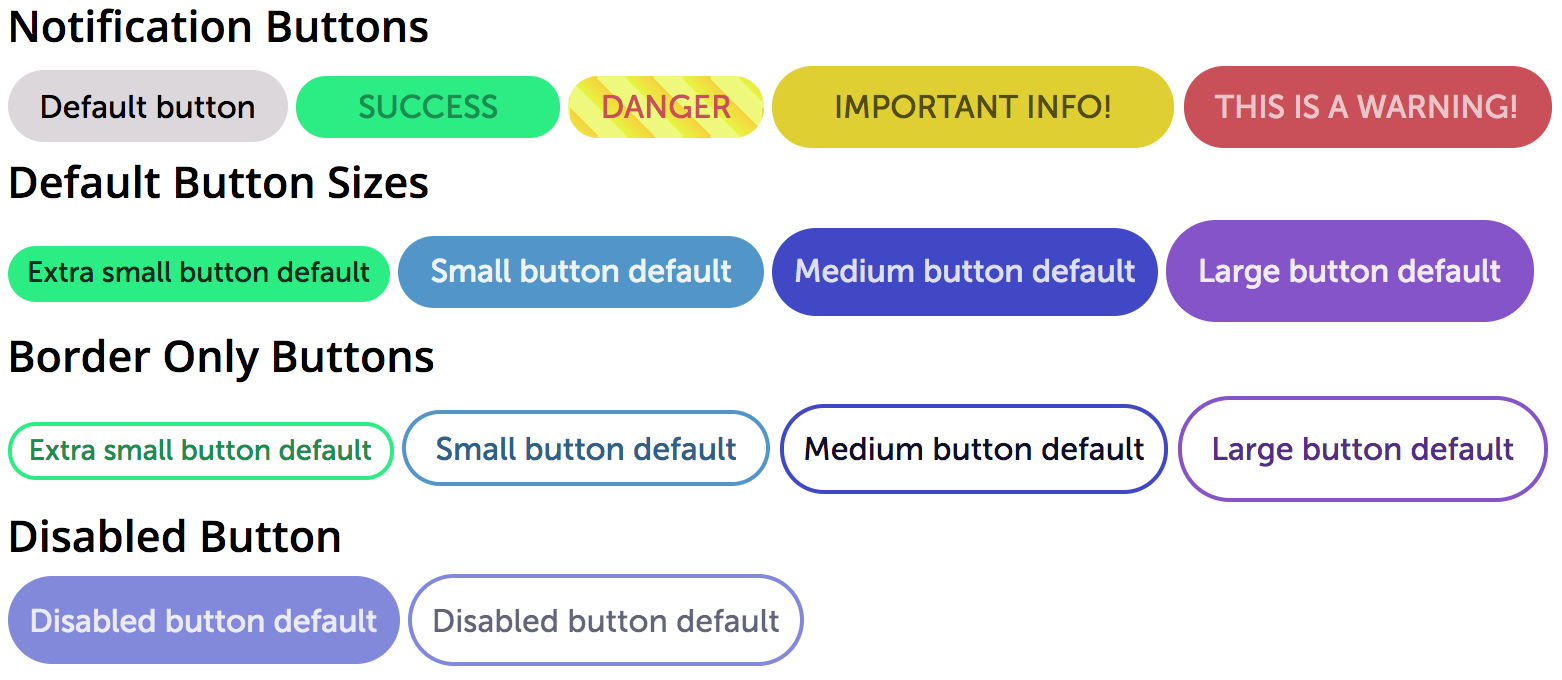
This is my first dive into using scss and sass (Syntactically Awesome Style Sheets). My task was to make some buttons. This what my buttons look like and how they turned out. Notice the disabled button is the same size of the medium button but is opaque telling you its not clickable therefore disabled.

This is an interesting and fun way to create a variety of buttons.
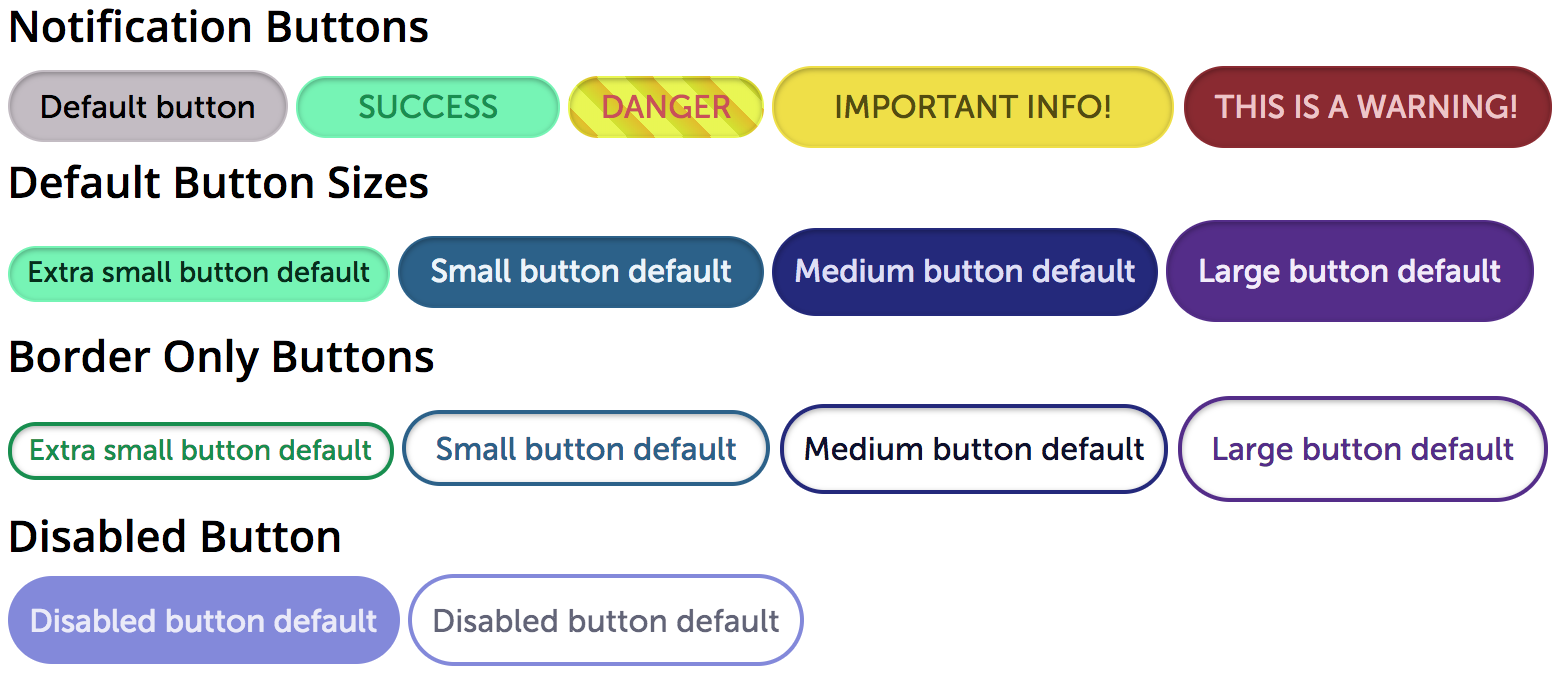
Here is what the hover states of the buttons would look like. Some of the hover states are lighter and some are darker.

Now, why would I want to create all these buttons? Having these button styles not only saves me time when creating webpages where buttons are needed but, it also allows me to change one button style and anywhere I use that same button style it will update. To have a button is simple, One line of HTML code, the correct class name for the style I want, and everything else is magic.
Play around with the test buttons below and see for yourself how they work.
Notification Buttons
Default Button Sizes
Border Only Buttons
Disabled Button

Leave a Reply